レスポンシブデザイン対応がサイトやブログの標準へ【2015年4月21日】
いよいよ4月21日ですね。4月21日といえば何の日でしょう?
エイプリルフールはもう終わったし、ゴールデンウィークはまだ少し先、ああそうか民法の日か?
いえいえ違います。レスポンシブデザインに対応していない旧時代のウェブサイトの終わりの始まりの日です。
まずはこちらを御覧ください!
どういうことかというと、モバイルフレンドリーでないサイトは、モバイルから検索された検索結果で評価を下げるとgoogleが宣言したわけです。
このアナウンスがあったのが今年の2月でした。そして本日4月21日から、いよいよこのアルゴリズムが導入されたわけです。
今やモバイルからのアクセスがパソコンからのアクセスを上回っている時代ですので、モバイルの検索結果の評価を下げられることは死活問題です。
今の今までレスポンシブデザインにしていなかったサイトも、もはや重い腰を上げざるを得ません。なにしろgoogleが評価を下げると宣言しているわけですから。
レスポンシブデザインにすることの意義は、何もgoogleに媚びることだけではありません。
実際にモバイルからアクセスするユーザーにとって見やすくなり、閲覧時間のアップやコンバージョンのアップに繋がるという話も多くでています。
検索順位の向上だけでなく、実際に訪れる人の滞在時間アップやコンバージョンの増加に繋がるとなれば、もはや導入しない意味が分かりません。もう時間がありませんので、ウェブで食べていこうという人は、もう今日にでもレスポンシブ対応を考えましょう。
この記事のもくじ
レスポンシブデザイン対応後の驚くべき効果とは
私も大概腰の重い方でして、レスポンシブデザイン導入が面倒で放置していたのですが、もはや年貢の納め時だと昨年末から変更を行ってきました。
数多くのサイトを運営しているので非常に大変でしたが、なんとかワードプレスを導入しているサイトのレスポンシブ化は完了しました。
レスポンシブ化は、レスポンシブデザインに対応しているワードプレステンプレートの
賢威に変えただけです。テンプレートを変えただけですが、賢威もサイトごとに色々とカスタマイズする必要があったので結構な労力でした。
レスポンシブ対応のテンプレに変えて、google様のお怒りを買う事態は避けられ一安心です。
せっかくレスポンシブデザインにしてこれだけでは面白く無いので、サイトがモバイルユーザーにとって使いやすくなったのかどうかアクセス解析で確認してみました。
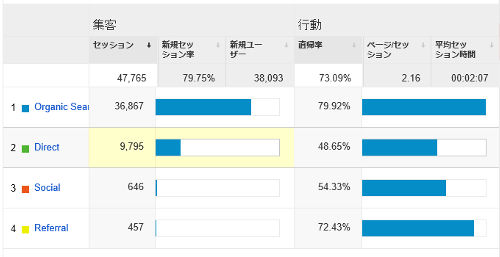
まずは、こちらをご覧ください。私の運営するあるサイトの、レスポンシブデザインに切り替えた日以前の30日間の、アクセス元と直帰率と平均滞在時間のグラフです。

いかがでしょうか。Organic Searchが検索エンジンから流入してきた人数、SocialがSNSなどから飛んできた人数、Referralが他サイトのリンクから飛んできた人数ですね。
使っているアクセス解析のGoogle Analyticsは、2ページ以上閲覧していないユーザーは直帰とみなしてしまうため、直帰率は高めに出ますが、それにしても検索から来た8割近くが2ページ目を見ないで離脱しているのは高すぎますね。
こちらのサイトは、割と良質なコンテンツで、毎月15万円以上のアフィリエイト収入を私にもたらしてくれます。
しかし、この直帰率では8割近くのお客を逃している計算になりますね。パッと見のデザインがショボイのもありますが、やはり検索ユーザー数の過半数を占めるモバイルユーザーにとって見にくいサイトであることも影響が大きいのでしょう。
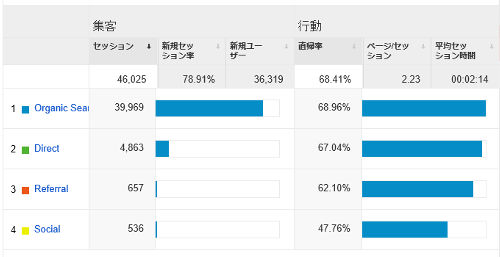
一方、以下は、同じサイトの、レスポンシブデザインに切り替えた日以後の30日間の、アクセス元と直帰率と平均滞在時間のグラフです。

いかがでしょうか。全体的に直帰率が下がっていることが分かります。
一番重要な検索エンジンから来た人の直帰率は1割以上も下がっています。位置が逆になっているので分かり辛いですが、SocialとReferraの直帰率も改善しているのが分かります。
たかが10%の改善ですが馬鹿になりませんよ。より詳しく閲覧してくれる人が1割も増えた訳ですからね。サイトの収入も一割増えても全く不思議ではありません。このサイトの場合、月の収入が15000円以上増える可能性があるわけですからね。
ある程度稼げるサイトを持っている人でレスポンシブ化を行っていない人は、毎日のように大きな損失を出している可能性があるわけです。
あなたのサイトをレスポンシブ化するには
サイトをレスポンシブデザインに変える意義は十分に伝わったと思いますが、実際に自分のサイトをレスポンシブ化するにはどうしたらいいのでしょうか。
html手打ちのサイトでも、チマチマCSSを自分でいじってレスポンシブ対応にすることもできますが、かける時間を考えると割に合いません。
やはり、ワードプレスを導入して、レスポンシブデザインに対応したワードプレステーマを導入するのがベストです。CSSをチマチマいじっている時間があるなら、その分記事を書く時間に当てたほうが収入は伸びます。デザインは出来合いのテンプレートを買ってくるに限ります。
私がおすすめしたいレスポンシブデザインに対応したワードプレステーマが
賢威です。当然、私も全サイトでこのワードプレステーマを導入しています。
有料ではありますが非常に良く出来ていて、どんなサイズの画面でも完璧に最適化されて表示されます。
(2018年追記:今や無料でもレスポンシブなテーマはゴロゴロあります。絶対に有料テーマを選ばなければいけないということはありません。)
また、SEOに強いテンプレになっていて、内部SEOが自動的に最適化されるようなHTML構造になっているため、内部SEOを気にせず良質なコンテンツを量産していくだけで、自然と検索エンジンから人が流入してきます。
さらに、サポート体制がかなりしっかりしており、わからないことを質問すると詳しく答えてくれます。この値段でこれだけしっかりサポート体制がとられているのは好感度が高いですね。
もちろん無料のレスポンシブ対応ワードプレステーマもありますが、これからサイトで稼ごうと考えているなら、少しでも良いものを導入しておく方が確実です。一度入れてしまったテンプレを後で変えるのはまた手間がかかりますからね。また、賢威は一度購入すれば自分の全サイトに導入できるので経済的です。
まだアフィリエイトでろくに稼げていない状態で、1円もお金を掛けたくないという人にはSTINGER3をオススメしておきます。こちらもレスポンシブ対応のワードプレステーマで無料にしては素晴らしいクオリティです。
スティンガーのサイトへのリンクが入りますが、これは消してもよいようです。
カウントダウンは既に終わった!すぐに行動しよう
なにはともあれ、もう4月21日は来てしまったわけです。もう今すぐにレスポンシブデザインを導入してモバイルフレンドリーなサイトに生まれ変わらなければ、検索エンジンから来る人は減る一方です。明日ではダメです。今日すぐに動きましょう。
単にワードプレステーマをレスポンシブに対応したテーマに変更するだけです。ワードプレスを導入していない人は、この機会にワードプレスにしましょう。手打ちの時代は終わりです。こんなにすごいCMSが無料で使えるのは奇跡です。
一刻も早く動かないと、こうしている1分1秒にも損失が発生していますよ。稼げているはずだった広告収入や売上を逃していることほどもったいないことはありません。
最後にもう一度言いますよ。もう今日、レスポンシブデザインを導入しないと手遅れです!!
AD
SEOカテゴリの人気記事
まだデータがありません。






