ワードプレスや無料ブログに格好良くtwitterのツイートを埋め込む方法

ブログを書いているとツイッターから他人の発言を引用してくるようなシーンがあります。私のブログでも度々ツイッターから引用を行っています。
幾つかの条件を満たせば、自分のブログで他人の著作物を引用することは認められていますので、記事内容を盛り上げるために有効に活用していきたいものです。
幾つかの条件の中に、引用箇所を明確にするという条件がありますので、ツイッターから引用した部分は何らかの形で背景を色分けするなどして分かるようにしておく必要があります。
まあカギカッコで囲っておくくらいでも問題ないのかもしれませんが、如何せんカッコ悪い。よくあるブログに綺麗にツイートを埋め込んでいるのはどうやっているんだろうと思いつつ、なんかプラグインとか入れないといけないんだろうな面倒だなと思って手を付けていませんでした。
ただ、ブログのデザインがアクセスに影響を及ぼす時代ですので、デザイン面をもう少し何とかしないといけないなあと思っていたところでしたので、今回思い切って導入してみました。
少し調べてみたら何と驚くほど簡単なことでした。というかこんなに簡単にできるなら、もう少し早く使っていればよかった。ツイートをブログに埋め込む方法なんて大げさなこと言っていますが、方法も何も一瞬です。あまりに簡単なその方法をご紹介いたします。
え?そんなの数年前から知ってるって?いいのワタクシは今日知ったのo(`ω´*)o
この記事のもくじ
他人のツイートをカッコよく綺麗にブログに表示する方法
まずはサイトに埋め込みたいツイートをツイッター上に表示します。今日はこの記事を宣伝したこの私自身のツイートを埋め込んでみます。

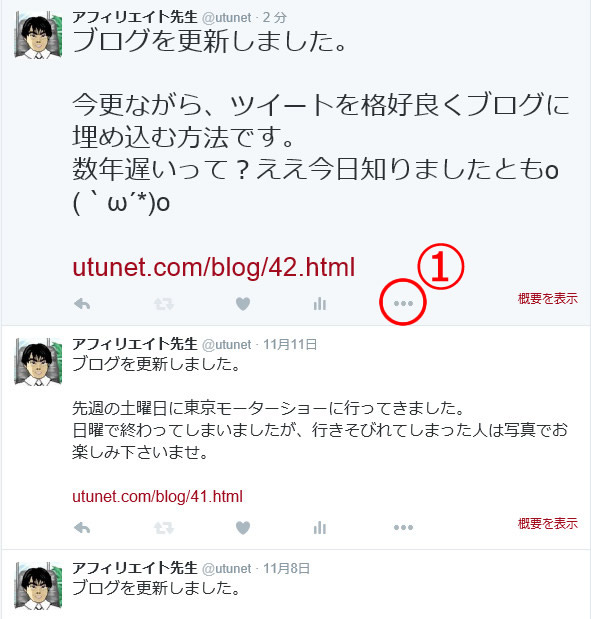
まずはブログに埋め込みたいツイートの右下の①のアイコンをクリックします。

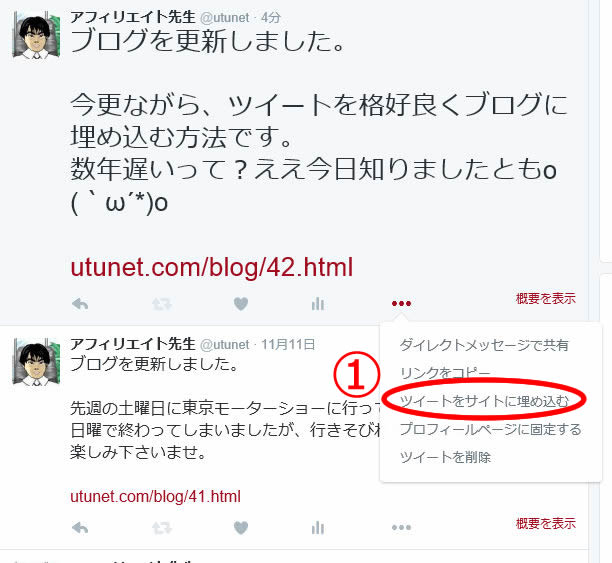
するとプルダウン形式でメニューが出てきますので、①「ツイートをサイトに埋め込む」をクリックします。

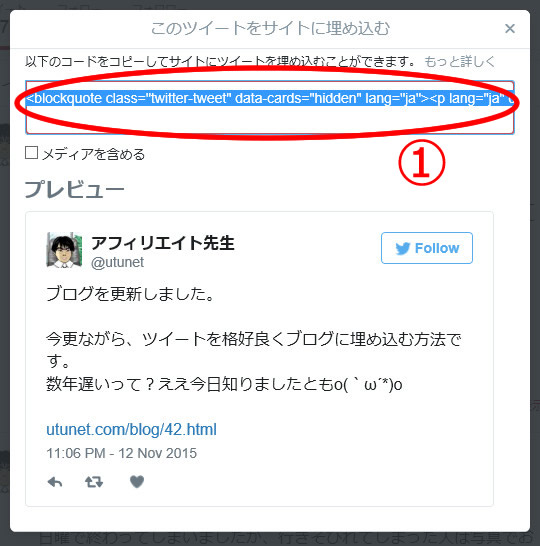
すると、こんなが画面が出てきますので、①の所に表示されているソースをブログの表示したい場所にHTML編集モードで埋め込むだけです。
たったこれだけ・・・
埋め込む方法とか言うのもバカバカしいくらいの簡単さ。
ブログを更新しました。
今更ながら、ツイートを格好良くブログに埋め込む方法です。
数年遅いって?ええ今日知りましたともo(`ω´*)o
— アフィリエイト先生 (@utunet) 2015, 11月 12
埋め込んでみると、ブログの記事内に上のように表示されます。うーむスタイリッシュ!これで格好良くツイートを引用できます。
メディアを含めるにチェックしてツイッターカードを表示してみた
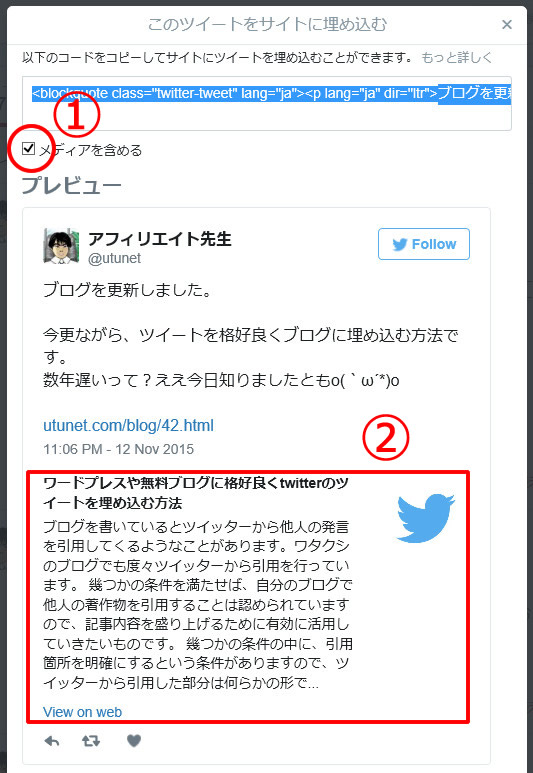
ところで先程のソースが表示されている画面で①「メディアを含める」というラジオボックスがありますが、これは何でしょう?
チェックを入れると、②下のプレビュー表示にTwitterCardが追加されました。

ツイッターカードは、facebookでいえばOGPに当たるもので、SNSで宣伝する時にグラフィカルに表示してくれます。今時のブログには設定必須のものですね。
しかし、引用画面に表示されるとゴテゴテしてスタイリッシュじゃないので無いほうがいいですね。
ブログを更新しました。
今更ながら、ツイートを格好良くブログに埋め込む方法です。
数年遅いって?ええ今日知りましたともo(`ω´*)o
— アフィリエイト先生 (@utunet) 2015, 11月 12
実際に埋め込んでみるとこんな感じになります。うーむクドすぎて格好良くない・・・
やはり引用の埋め込みには「メディアを含める」はチェックしないほうが良いですね。
ということで、あまりにも簡単過ぎるツイートの埋め込み方でしたが、あまりに簡単ですのでやっていない人はすぐにでも使うべきだと思います。
見やすくスタイリッシュになる上に、著作権的にも引用箇所の明確化と引用元の表示が一瞬で終わり、手間も全くかからず良いこと尽くめです。まだ使っていなかった方は、面倒がらずに今日のブログ更新から使い始めましょう。
AD
ワードプレスカテゴリの人気記事
まだデータがありません。






