はてなブログの様にニュース記事にブログカードで格好良くリンクを貼る方法

ブログを書いていて、他のブログやニュースサイトなどにリンクを貼る機会は多いですよね。その際に、単に青い文字でテキストリンクを貼るのが従来のやり方でしたが、これでは少々見栄えが劣ります。
そんな中、様々なブログを巡回していると、はてなブログにはカッコイイ見栄えの良いリンクが散見されることに気が付きます。
例えばこんなやつですよ、こんなやつ。これってブログカードっていうそうなんですが、はてなブログならURLを書き込むだけで自動的にこのブログカードになって表示されるそうです。便利ですよね。
しかし、皆が皆はてなブログを使っている訳ではない。私のようにワードプレスや他の無料ブログでブログを書いている人も多いのではないでしょうか。ワードプレスでもはてなブログの様なカッコイイブログカードを導入したい。
これには以下の様な簡単な方法があって、はてなブログの機能を間借りしてきてブログ記事に貼り付けるだけで、外部のワードプレスなどからはてなブログカードを使うことが出来ます。
しかし、はてなの機能を呼び出している以上、はてなに依存しているわけで、将来的に外部からの機能使用が禁止されてしまう恐れなどもあります。また、リンク先のブログがアクセス解析でリンク元を確認することが出来ないというデメリットもあります。
そこでもっと良い方法はないかとネット上を色々探しまわったのですが、どうも良い方法がないのです。そんな時にやっとまともに使えそうな方法を見つけました。
それがこちらの記事に載っている手法です。ブックマークレットで簡単にブログカードが作れる優れものです。ブックマークレットとはブックマークに登録して使うジャバスクリプトです。
素晴らしいブックマークレットを作ってくださった”えじ”さんに感謝ですが、どうも使い方の説明が少ないのと、掲載されているソースに一部誤りがあり上手く機能しないこと、さらに吐き出されるソースに直接CSSが組み込まれているためゴチャゴチャすることがあり、少し使いにくいのです。
そこで、使いやすいようにCSSを外部化して、機能しない部分を直して、もう少し分かりやすい使い方の説明を加えてみました。これなら簡単にブログカードを導入できると思います。
えじさんのブログカード作成ブックマークレット改の使い方
使い方は非常に簡単で、まずはブックマークレットのソースをブラウザのお気に入り(ブックマーク)に登録します。ブラウザのブックマークの使い方は大丈夫ですよね。
ここではブラウザにChromeを使って説明しますが、やり方はIEやFireFoxでも同じです。
まずは適当なページを開いて、そのページをブックマークに入れます。
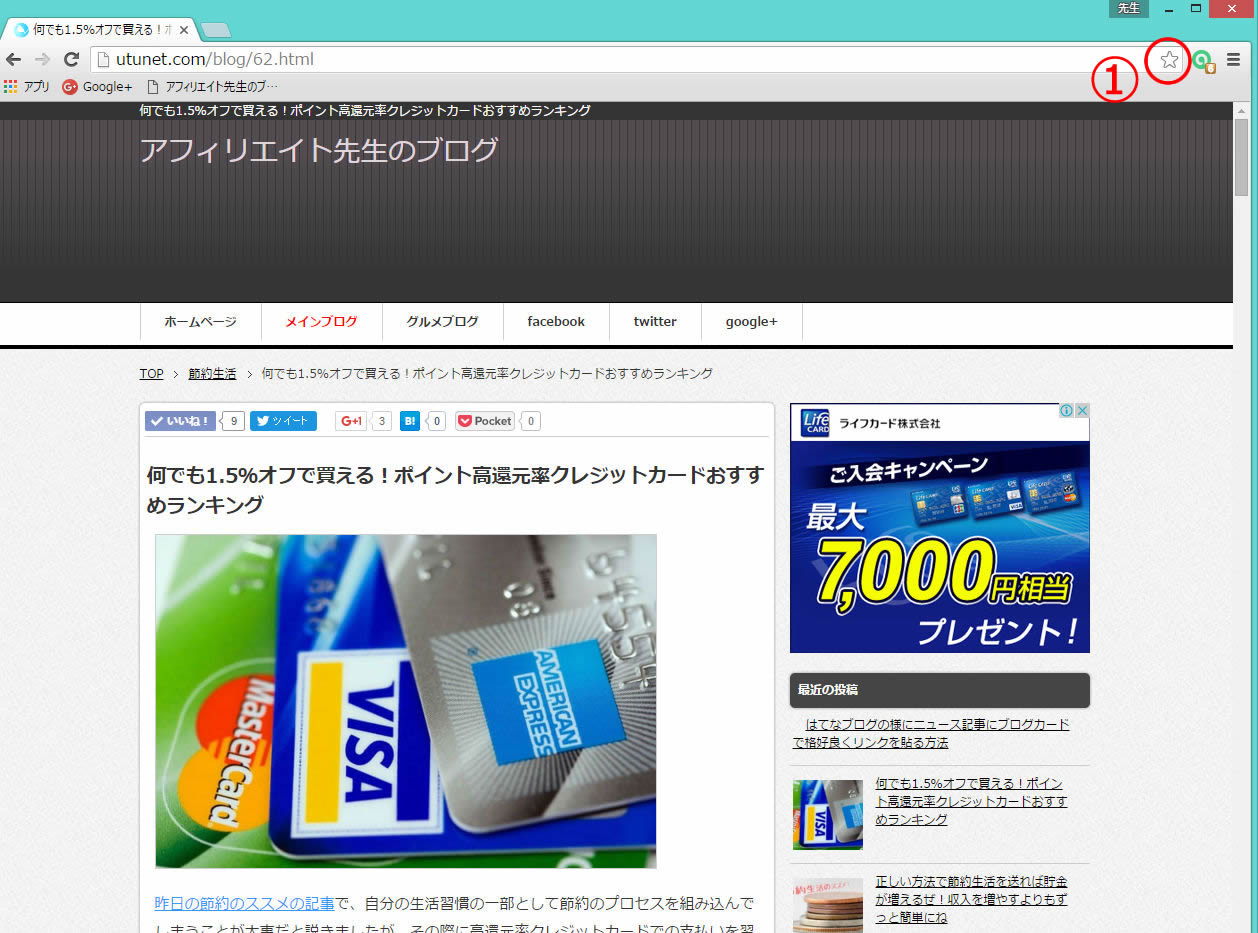
①クロームの場合は、URLバーの右端にある星をクリックします。
すると開いているページがお気に入りに追加されます。
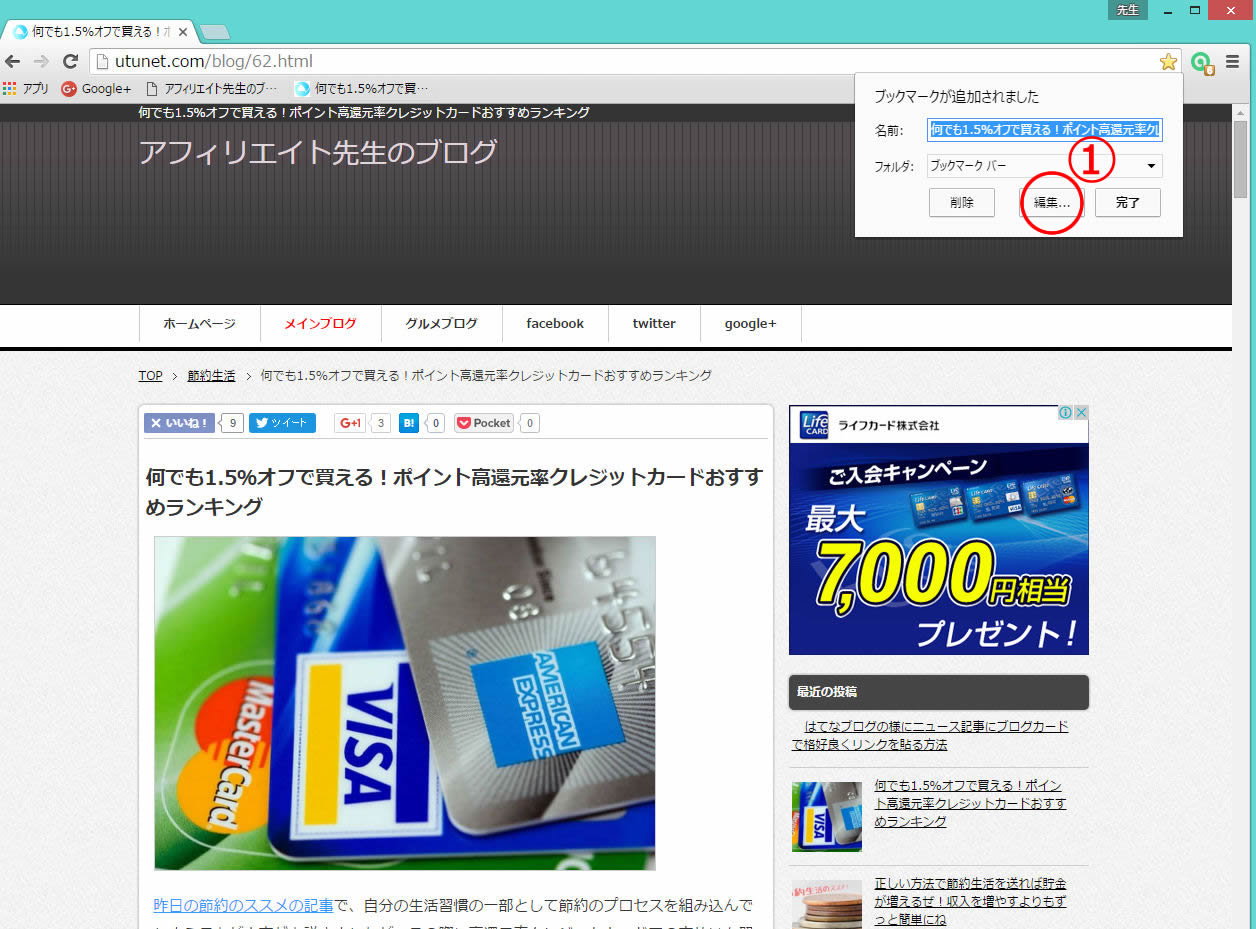
しかし、このページをブックマークするのが目的ではありませんので、①編集をクリックします。
すると今登録したブックマークの編集画面が出てきますので、①名前には「ブログカード」と入力します。
また、②URLには以下のソースをまるごとコピーして貼り付けます。
javascript:(function(){javascript:(function(d,j,b,s){function r(){setTimeout(function(){(typeof jQuery=='undefined')?r():b(jQuery)},99)}(j)?b(jQuery):d.body.appendChild(d.createElement('script')).src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js',r()})(document,this.jQuery,function($){var ogurl=$("meta[property='og:url']").attr("content");var ogtitle=$("meta[property='og:title']").attr("content");var ogdesc=$("meta[property='og:description']").attr("content");var ogimg=$("meta[property='og:image']:last").attr("content");var urlhost=location.host;if(ogtitle==null){ogtitle=document.title};if(ogurl==null){ogurl=location.href};if(ogdesc==null){ogdesc=""};if(ogimg==null){ogimg="http://capture.heartrails.com/100x100/?"+location.href};var card='<!-- ▼ blogcard -->
<div class="blogcard">
<div class="blogcard-img"><a href="'+ogurl+'" target="_blank" rel="noopener noreferrer"><img src="'+ogimg+'"></a></div>
<div class="p1"><a href="'+ogurl+'" target="_blank" rel="noopener noreferrer">'+ogtitle+'</a></div>
<div class="p2">'+ogdesc+'</div>
<div class="blogcard-favicon">
<div class="p3"><img class="img1" src="https://favicon.hatena.ne.jp/?url='+ogurl+'">'+urlhost+'<a href="https://b.hatena.ne.jp/entry/'+ogurl+'" target="_blank" rel="noopener noreferrer"><img class="img2" src="https://b.hatena.ne.jp/entry/image/'+ogurl+'"></a></div>
</div>
</div>
<!-- ▲ blogcard -->';prompt("blogcard",card);});})();
ソースをダブルクリックすると全選択できます。
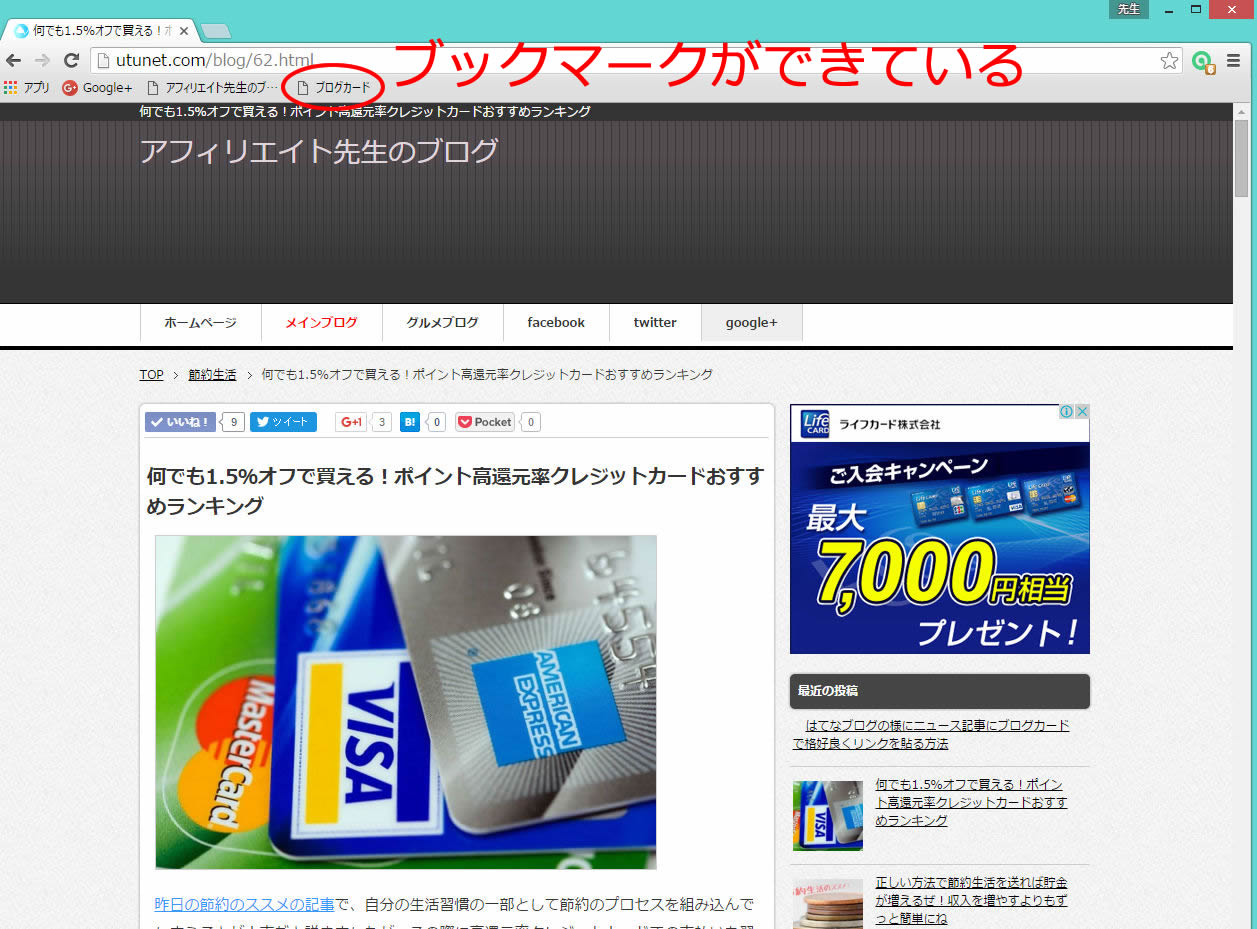
すると、ブログカードというブックマークができているのが確認できます。
これで準備完了。
あとはブログカードを作りたいページを開いて、そこでこのブログカードというブックマークをクリックするだけ。
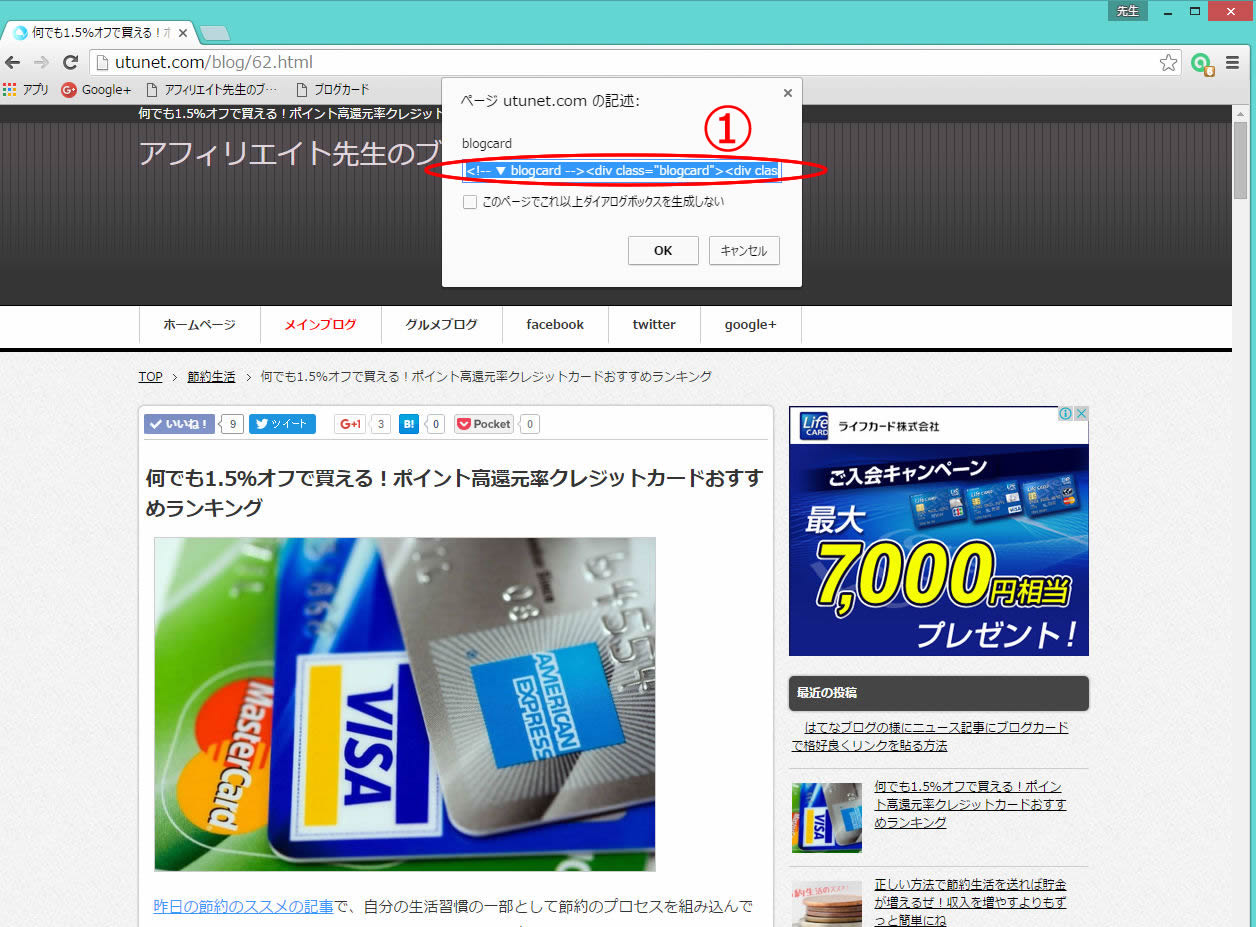
クリックすると、このようなウィンドウが立ち上がり、①<!– ▼ blogcard –>から始まるソースが表示されますので、 これをまるごとコピーしてブログ記事内のブログカードを表示したい場所にHTML編集モードで挿入します。
これだけでブログカードが記事内に表示されるのですが、まだデザイン面がぐちゃぐちゃなので、ブログのCSS編集画面で以下のCSSソースを追加しておきます。このCSSを追加すればブログカードが綺麗に表示されると思います。
.blogcard {
border-radius: 0.3em;
padding: 0.5em;
margin:20px 0px 20px 0px;
width:100%;
max-width:500px;
background:#fff;
border:1px solid #ccc;
box-sizing:border-box;
}
.blogcard-img {
width:100px;
height:100px;
float:right;
margin:0 0 0.5em 0.5em;
padding:0;
position:relative;
overflow:hidden;
}
.blogcard-img a {
position:absolute;
width:1000%;
left:50%;
margin:0 0 0 -500%;
text-align:center;
}
.blogcard-img a img {
width:auto;
height:100px;
margin:0;
vertical-align:middle;
display:inline;
border-style:none;
}
.blogcard div.p1 {
margin: 0 0 0 0;
}
.blogcard div.p1 a {
color: #333;
font-weight: bold;
text-decoration: none;
font-size: 1.2em;
margin: 0 0 0 0;
line-height: 1.5em;
}
.blogcard div.p2 {
margin:0;
color:#666;
font-size:0.75em;
line-height:1.5em;
}
.blogcard-favicon {
clear:both;
margin:0 0 0 0;
padding:0;
}
.blogcard-favicon div.p3 {
color:#999;
margin:0 0 0 0;
font-size:11px;
}
.blogcard-favicon img.img1 {
margin:0 5px 0 0;
padding:0;
border:none;
display:inline;
vertical-align:middle;
}
.blogcard-favicon img.img2 {
margin: 0 0 0 5px;
padding: 0;
border: none;
display: inline;
vertical-align: middle;
}
これで綺麗にブログカードが表示されるはずです。いかがだったでしょうか?これでワードプレスでも気軽にブログカードが使えるようになります。
AD
ワードプレスカテゴリの人気記事
まだデータがありません。