Embedly Cardsでワードプレスにブログカードを導入する方法

本日はEmbedly Cardsという、ワードプレスや無料ブログなどの記事に簡単にブログカードっぽいリンクを表示することが出来るサービスをご紹介します。
ブログの記事内において、他のブログの記事やニュース記事にリンクを張る際に、はてなブログカードの機能を使って簡単にブログカードを導入する方法は既に解説いたしました。
この方法は簡単に導入できて非常に便利ですが、はてなの機能を間借りさせてもらっているので、はてな側が外部からの利用を禁止してしまったりしたら、今まで全部の記事に貼り付けたブログカードを修正するハメになってしまうかもしれません。
本日ご紹介するEmbedlyは、はじめからあらゆるブログで使用されることを想定したサービスなのでそのような心配はありません。
この記事のもくじ
Embedly Cardsでブログカードを生成する方法
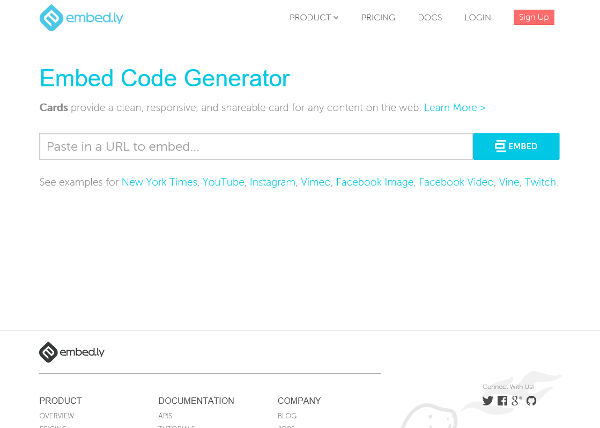
Embedly Cardsを使うにはEmbed Code Generatorのページを開きます。

するとこのようなページが開きますので、「Paste in a URL to embed…」のところにブログカードを生成したいリンク先のURLを入力します。
横のEMBEDボタンをクリックするとソースが生成されるはずですが、入力したら自動で生成開始されました。

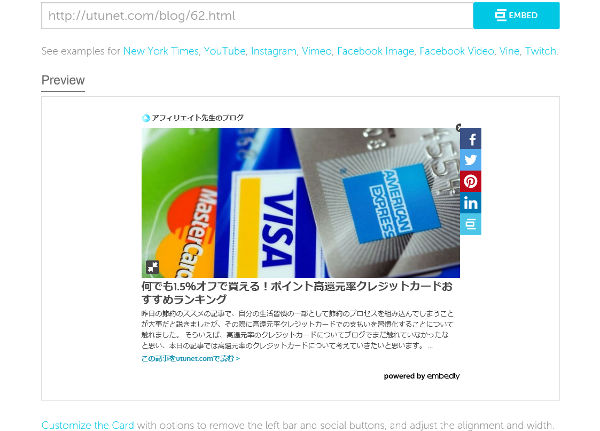
ブログカードが生成され、下にこのような感じでプレビューが表示されます。

プレビューの下には、ブログに貼り付ける為のコードが表示されていますので、
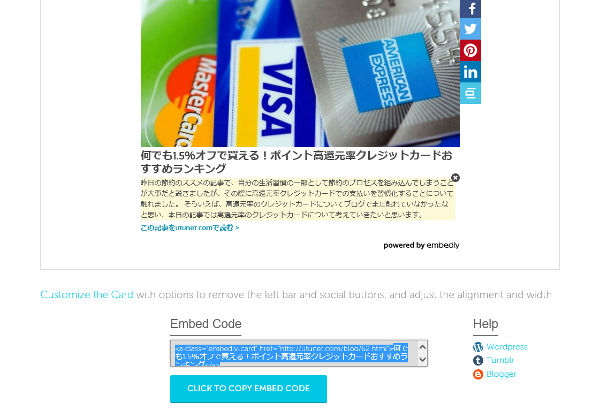
「CLICK TO CPPY EMBED CODE」ボタンをクリックします。

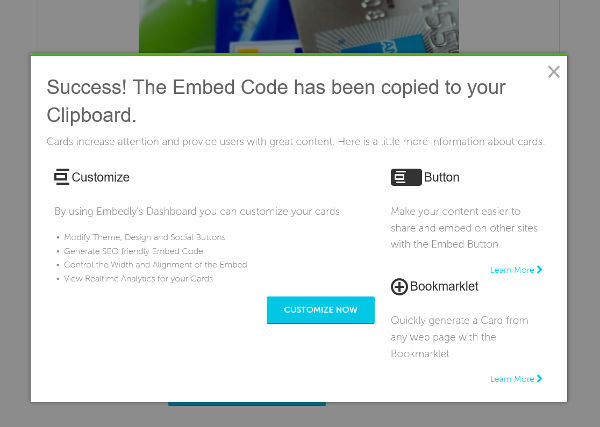
すると、このような画面に変わり、クリップボードにソースがコピーされた状態になります。この状態のまま、ブログ記事の編集画面のHTML編集モードで、表示したい位置にペーストします。
すると、以下の様な感じでブログ上にブログカードが表示されると思います。
何でも1.5%オフで買える!ポイント高還元率クレジットカードおすすめランキング
ブックマークレットに登録する次回からの便利な使い方
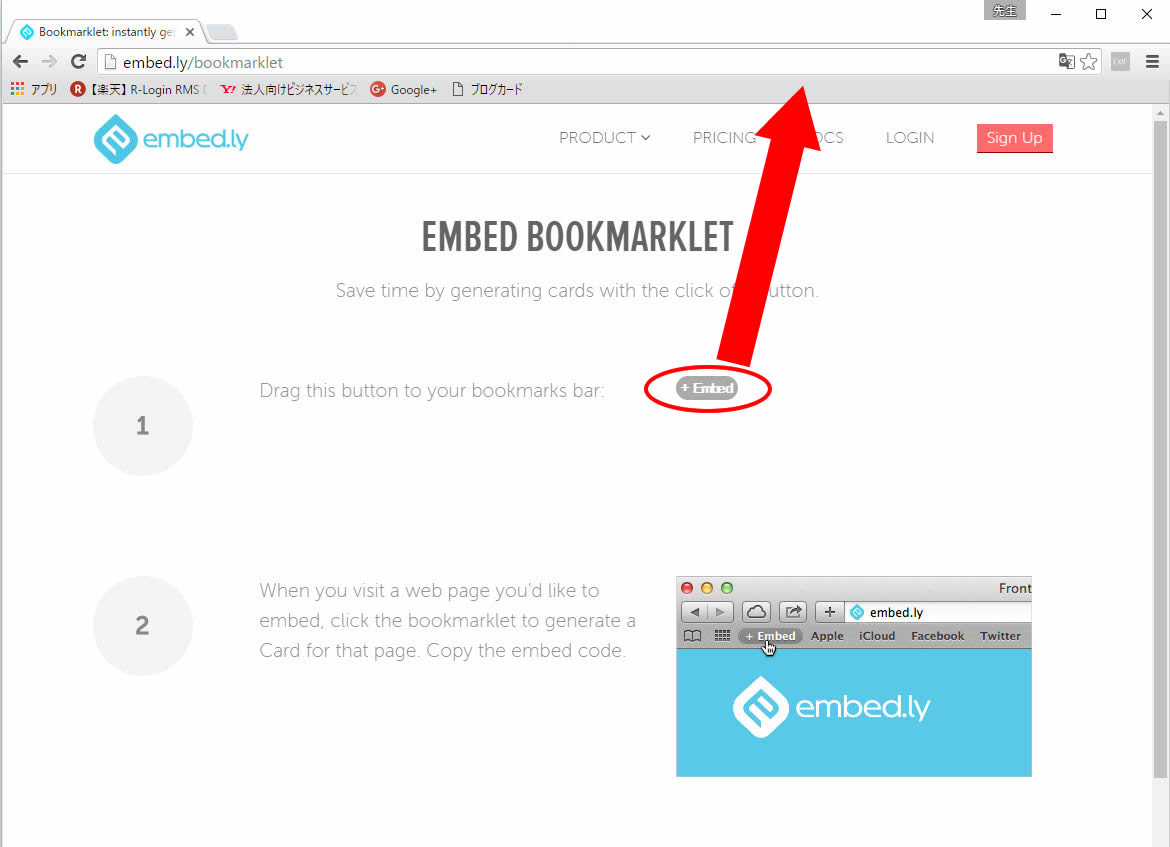
Embedly Cardsをブックマークレットで生成するにはEMBED BOOKMARKLETのページを開きます。
「+Embed」のボタンをブックマークバーにドラッグアンドドロップします。
写真ではgoogle Chromeでの操作になっていますが、IEやFireFoxでもブックマークバーにドラッグアンドドロップするだけです。
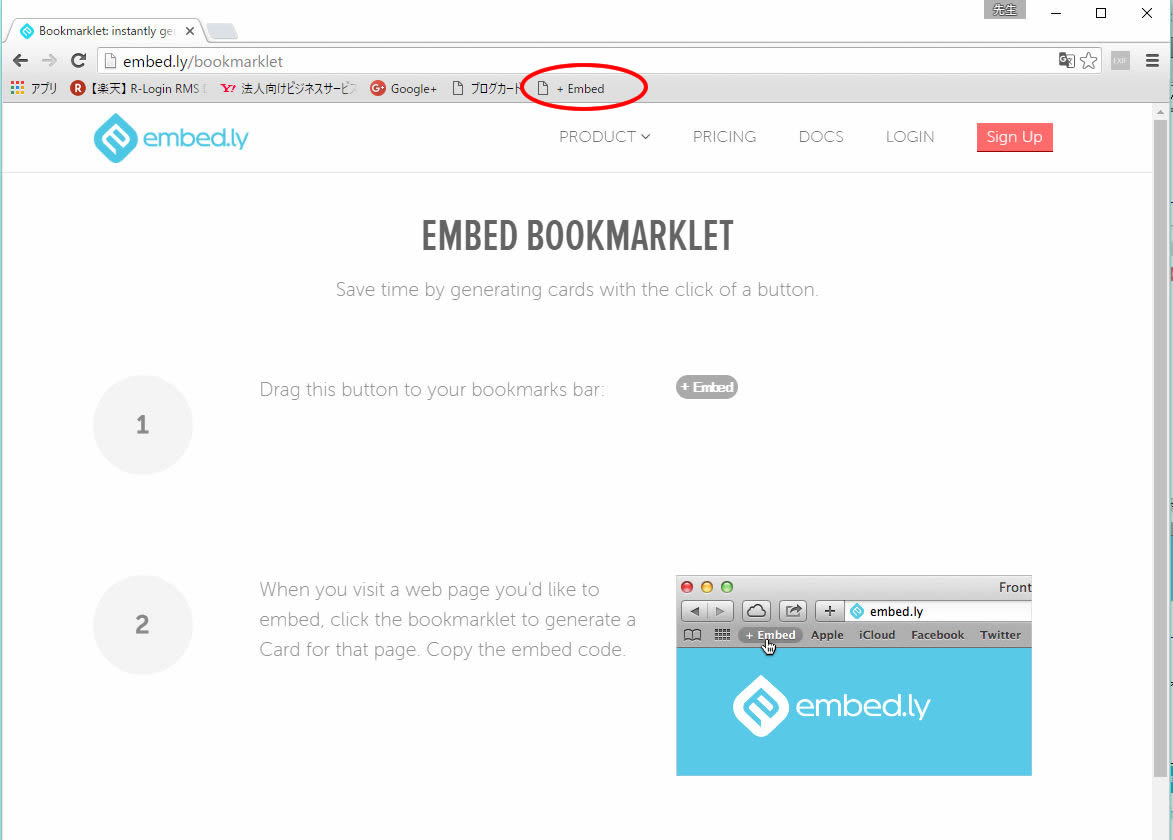
するとこのようにブックマークバーに、ブックマークレットが出来ています。
これで準備完了!
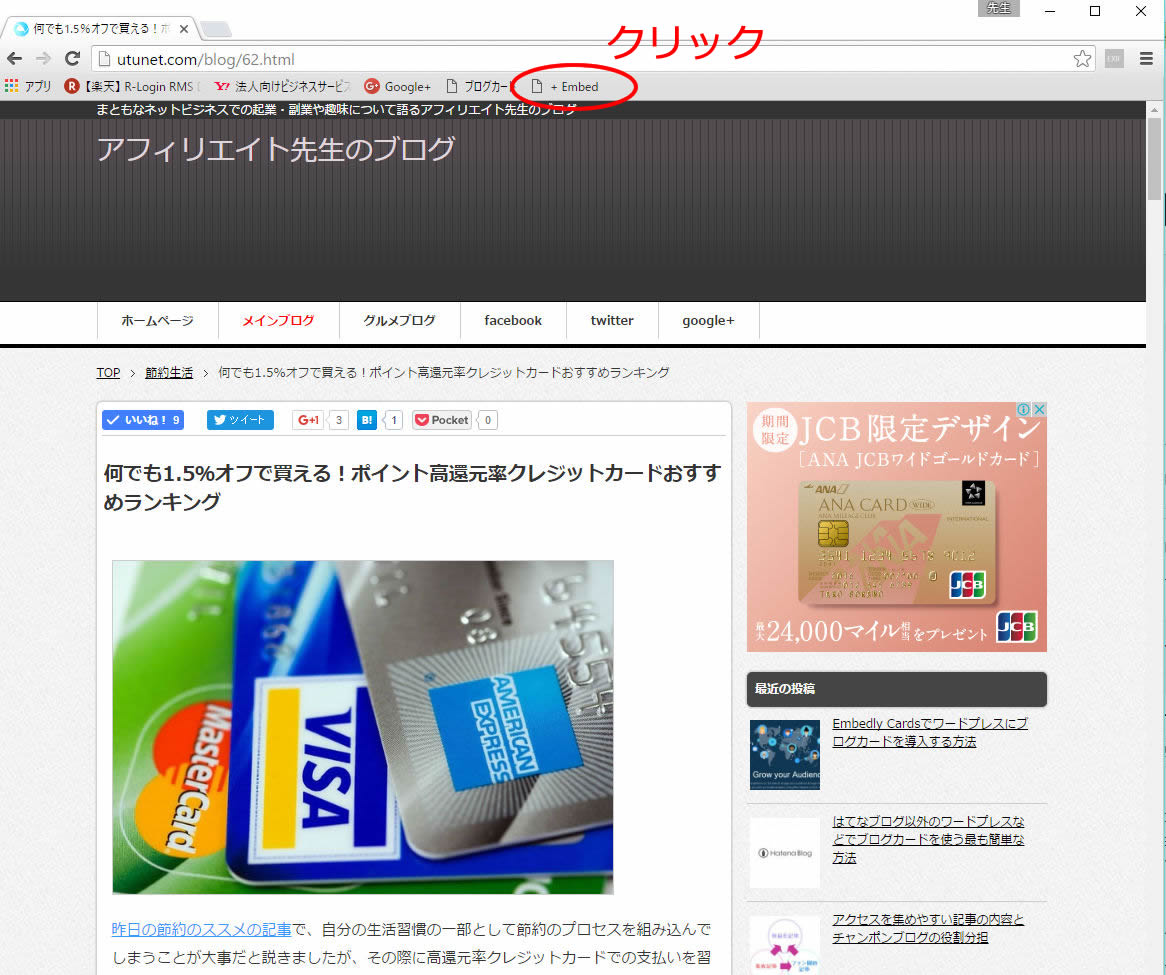
ブログカードを生成するには、まずはリンクしたいページを開きます。
そして、ブックマークバーの「+Embed」ボタンをクリック!
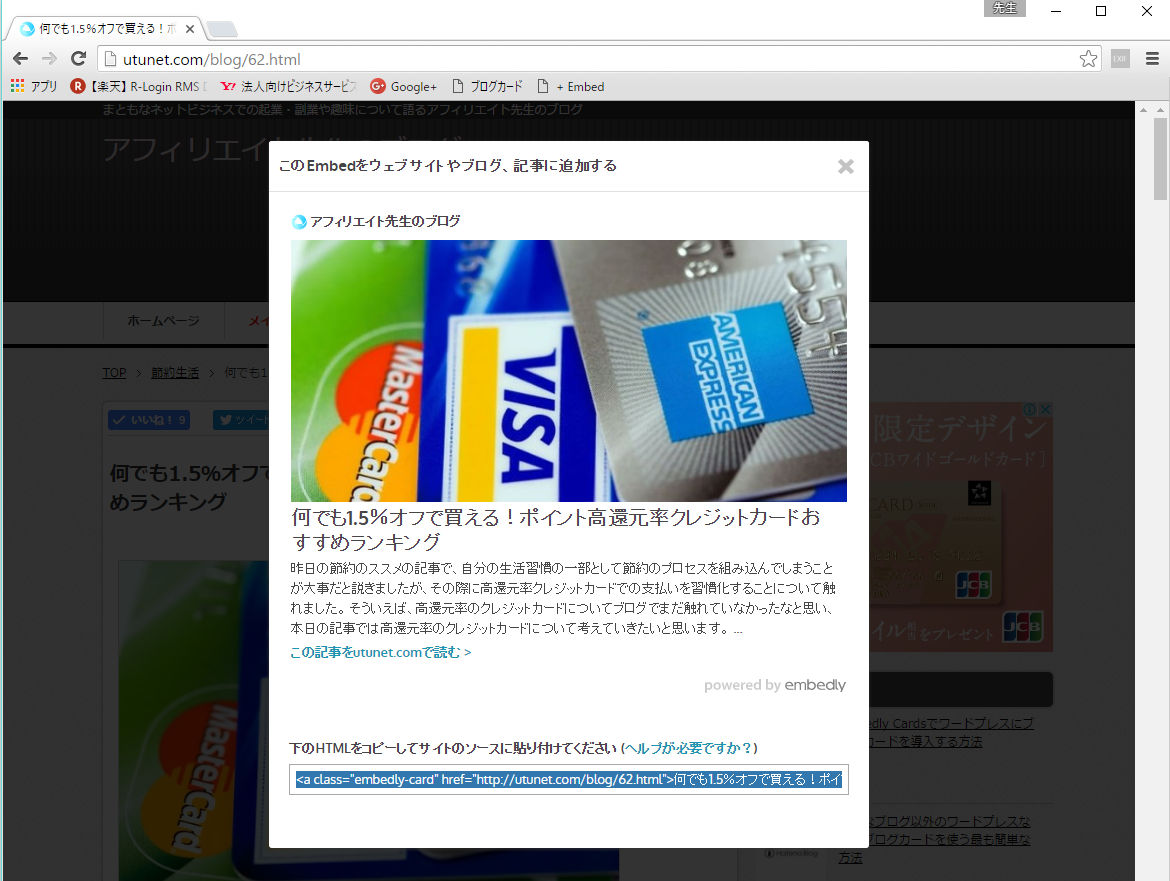
するとこの様な画面が表示されます。
出来上がったブログカードのプレビューとソースが表示されます。
あとは下部に表示されているソースをコピーして記事内にHTML編集モードで挿入するだけです。
ブックマークレットを作っておけば、次回からはEmbedly Cardsのサイトにいちいちアクセスしなくても大丈夫なので便利です。
Embedly Cardsのメリットデメリットとまとめ
大きなメリットしてはURLを入力するだけで簡単にブログカードを生成できるという点でしょう。簡単なのは非常に良いことですね。
ブックマークレットを作っておけば、次回からはEmbedlyにアクセスしなくても簡単に生成することも出来ます。
また、はてなタイプのブログカードと比べてサムネイル画像が大きく非常に目立つというメリットも有ります。ここぞというリンクに使えば注目度抜群です!
デメリットしては、カード右下にpowerd by enbedlyが表示されることでしょうか。まあ気にするようなことではありませんが。
最大のデメリットしては、はてなブログカード同様に、外部のサービスだよりの表示なので、サービスが終了してしまうと今まで貼り付けたページを全て修正する必要があるという点です。
生成されるコードは、embedlyのサイトからジャバスクリプトを呼び出す方式のため、Embedly Cardsのサービスが終了してしまったら正しく表示できなくなってしまいます。
ただ、はてなブログカードよりもマシなのは、生成されるコードの中には外部から呼び出すジャバスクリプトの部分に加えて、通常のリンクも含まれているため、最悪ジャバスクリプトの部分が機能しなくても、単純なテキストリンクは表示される仕様になっています。
サービスが停止したり終了しても、最悪テキストリンクだけは残るのは保険として安心できます。はてなのブログカードは終了したら一巻の終わりですからね。
まあそれでも外部の機能に依存するというのはあまり気持ちの良いものではありません、少し手間はかかりますが完全に外部に依存しない自立したブログカードを生成する方法もあります。その手法については以下をご覧ください。
AD
ワードプレスカテゴリの人気記事
まだデータがありません。